
The Italian most popular
fantasy football game platformA full redesign from scratch
WORK
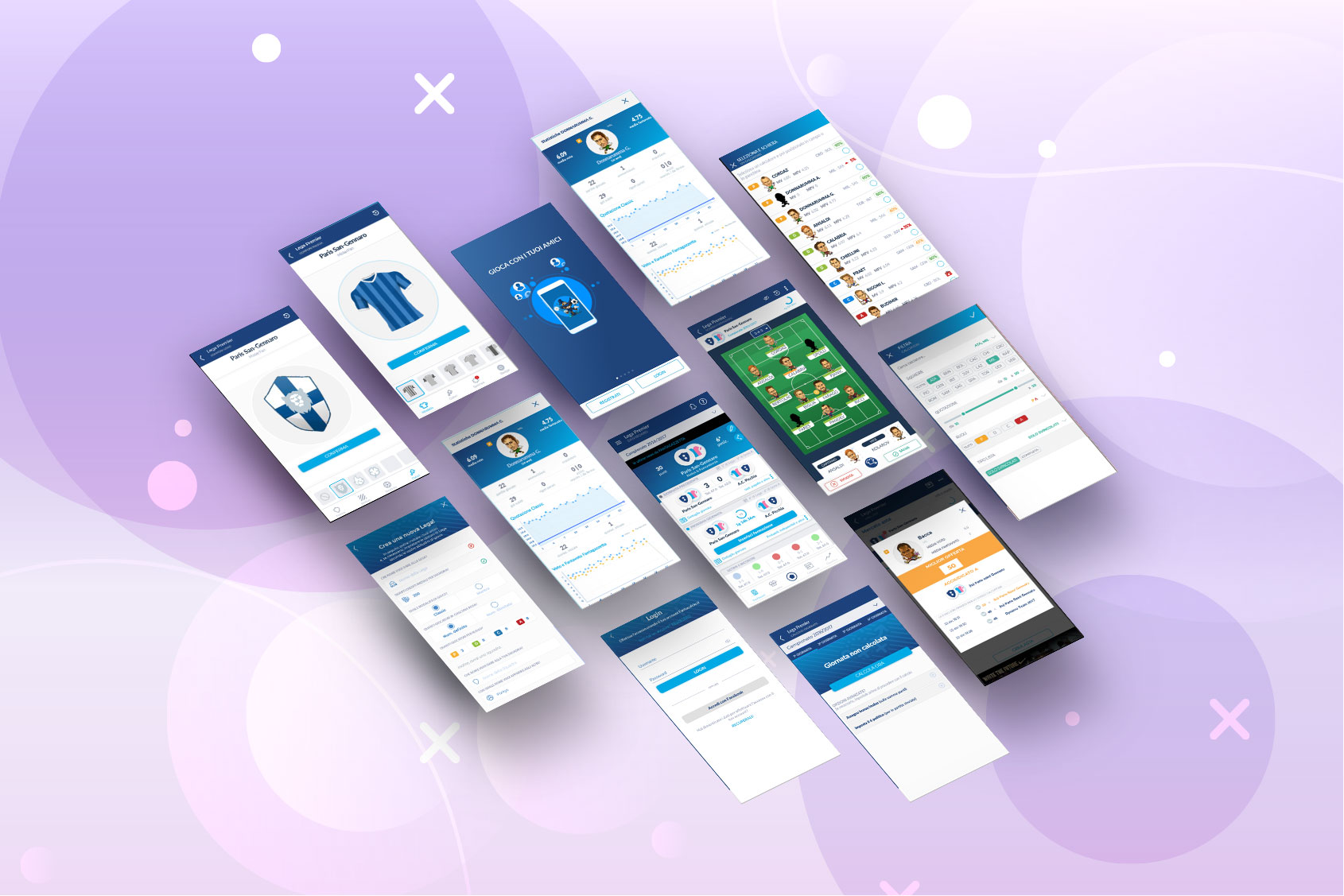
The full redesign from scratch of a fantasy football game platform: web and native apps
MY ROLE
- UX Researcher
- UX Designer
- UI Designer
- Team Leader
WHAT IT WAS ALL ABOUT
I led the full UX-informed redesign of the most popular fantasy football game platform in Italy with the aim to turn it from an utility to an experience
#gamePlatform #web#nativeApps#fantasyFootball
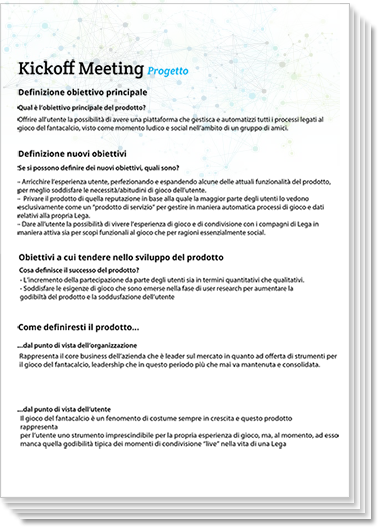
INTRODUCTION
Fantasy football is a real addiction for so many people in Italy. This is the main reason why this game, that doesn’t share anything as for concept and technical characteristics with video games, became increasingly popular in the past 15 years. The concept is based on the translation into digital of a group game among friends that used to be paper-based. I became familiar with this context, when I started working as a web designer and front-end developer for the most popular Italian fantasy football platform. Nine years ago, I was there giving my contribution to make this product transitioning from amateur to professional and, then, we worked hard to produce an incremental and staggering growth for it. Four years ago, I moved into a new position as a UX Designer and Team Leader both for web-based platform and native apps, while gradually dropping all sorts of commitments related to web development. Two years ago it was time for a full UX-informed redesign of the game platform and I was happy to take up the challenge of being in charge of the apps redesign too.
CONCEPT
An online platform that manages and automates all the processes and activities related to the fantasy football game, not just as an utility but also as a playful and social environment for a group of friends.


PROJECT GOALS
- Leveling up the user experience by perfecting and expanding some of the already available product features, to better meet users’ needs and their paper-based gaming habits.
- Making it a relevant product, beyond its steady but unexciting identity of utility for managing the game process and data.
- Allowing users to share the game experience with their fellows both for functional and social purposes.
- Eliminating any source of cognitive overload, that’s a critical issue for the product in use, by making all the functions safe and effective and by giving a clear and complete visibility of what is happening at every stage of the game.
- Optimizing the relationship between costs and performance in technological terms.









You can read more about my experience of bringing some UX design culture in the company in "UX and design thinking: 5 tips for changing your company mindset"
SUCCESS METRICS
From the organization point of view...
- Increase of users participation and activity in both quantitative and qualitative terms
- Increase of users satisfaction with the fulfillment of gaming needs, emerged in the discovery and user research phase
From users’ point of view...
- a better usability made critical as for information design and for the obsolescence of technological solutions in use.
- online complementary enjoyment of some stages in the game, like IRL meetings of a League members that's a plus point of the offline experience.
UX RESEARCH AND DESIGN METHODS
The UX design process

Focus Group Discussion

Scheduled interviews

Online Surveys

Personas

User Journey Map

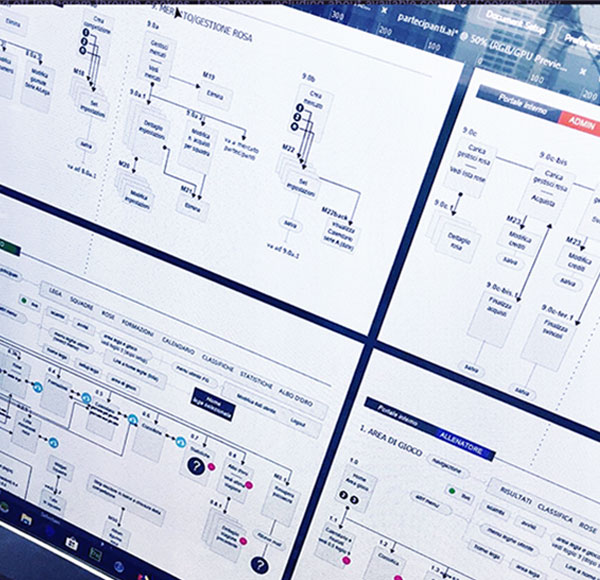
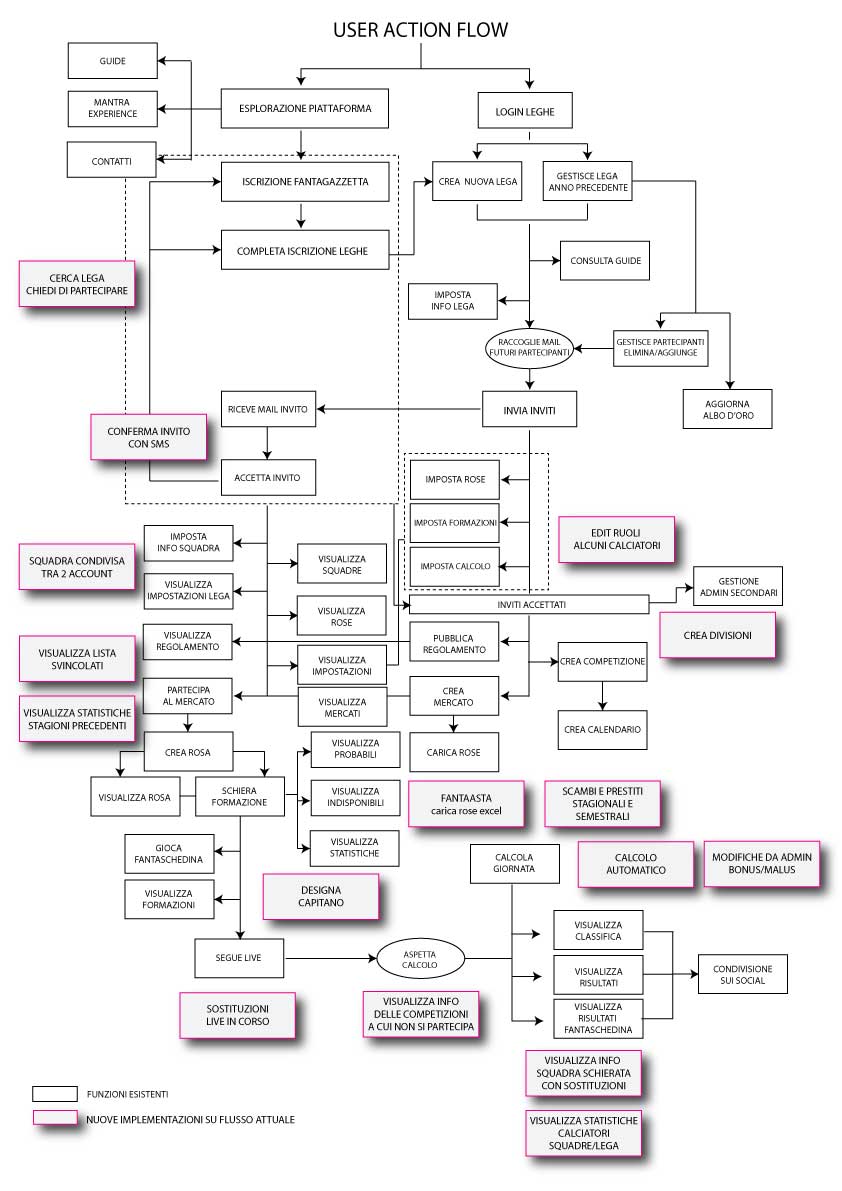
Workflow

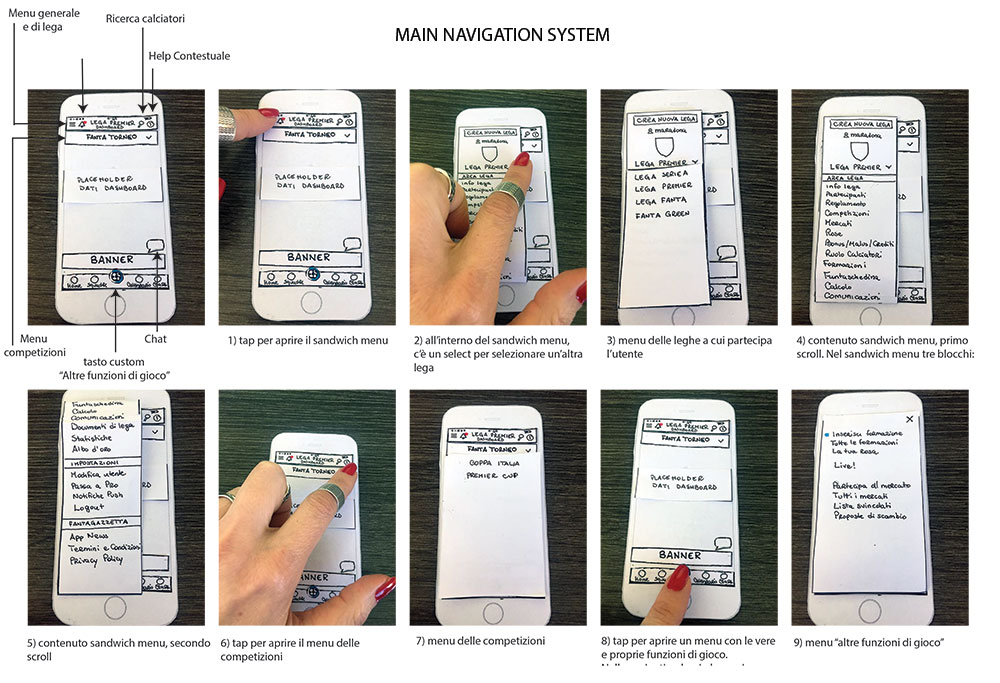
Paper Prototype

Heuristic Evaluation

Wireframe

Prototype

User Testing
UX RESEARCH FOCUS ON...
Users and stakeholders: identity, needs, context and goals
- Who are the primary and secondary users?
- What about users ethnography?
- What are the users needs, interests and habits in their IRL game experience?
- What are the enviromnent and context of use of the product?
- How they use the product and interact with it?
- Who are the business stakeholders?
- What are the business value and metrics?
UX DESIGN FOCUS ON...
Critical features and extensions
Error and slip prone tasks
- Sign up
- Sign in
- Create a League
- Setup a League
- Marketplace setup
- Line-up via apps
- Blank states for lists in marketplace and competitions
Poor performing tasks
- On boarding
- Join a League
- Administrator teams management
- Line-up
- Current competitions view
- Match Live events view
- Player data e players comparision for line-up and marketplace
- Points calculator

USER NEEDS
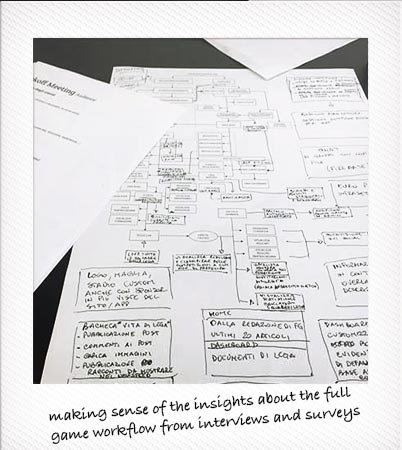
Unpredictable findings from UX research
E-mail invitations get lost!
In this game, a League administrator can set up a new League and invite his friends to join in and create new teams.
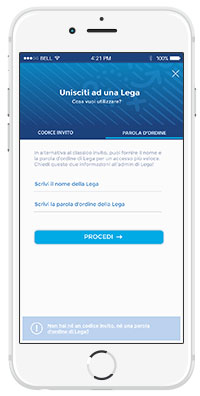
Those invitations were used to be sent by the system, but many of those e-mails went lost because of some issue related to the mailing-list service provider. This was a major pain-point for users and for the help-center. We decided to make a personal invitation code shareable via the most popular messaging platforms while also providing an alternative way of joining a League with the addition of a new feature: each administrator could enable the "join in the League with a passcode" function. New participants could join in just typing the League name and the passcode.

Join in the League with a personal invitation code or a League passcode (app version)
Two friends, one team to manage
During the discovery phase, I found out that many players used to share the management of their team with a friend and this meant that they had no choice but sharing with them the same account. They had no visibility of the opertions made by their partner (when he bought or sell a player or when he changed the line-up, for example). This was pretty confusing and frustrating, at times. Moreover, they were forced to logout and login to different accounts if they used to play in more than one League. I designed a new function to let each participant invite a partner and share with him the team management. No need to share the same account, and full visibility of who performed some critical operations in the game process.

Add a vice-coach and share with this partner the management of your team (app version)
A team captain for an extra bonus
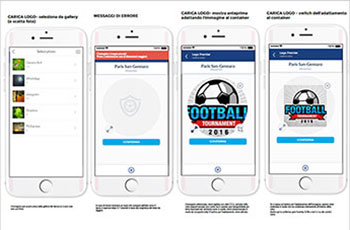
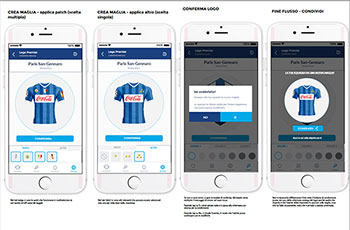
Some participants, in their paper-based game, were used to play picking up a team captain to gain more points and they kept this habits although the platform didn't support the ad-hoc function. They kept note of the captain on paper and added some extra points before the weekly score calculation as generic "extra bonus". This was time consuming and it represented an extra work for administrators that needed to keep track of each team captain out of the platform. During the research phase it also sounded like a feature that could be appreciated by more users if we made it available on the platform right away. We granted each team to pick up a captain and a vice-captain. In each League the administrator could set this feature as a one time choice (at the beginning of the championship) or as a choice to perform at each line-up. In the first case we had to deal with the critical case of captain sold during the championship.

Choose a captain and a vice-captain for your team at the line-up (app version)
League statistics for a data-informed game
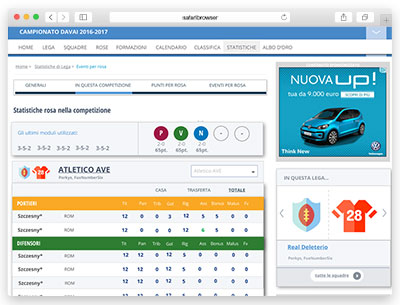
On the previous version of the game platform, users could display some League game statistics. Talking to users I found out that they really needed to have some statistics for helping them out with strategic decisions but the existing ones were useless for their purpose. Actually all they used to have on the platform was a couple of statistics charts, just made out of our assumptions without investigating their effective use. So, thanks to interviews and surveys, I was able to understand what users really needed and I came up with a full section made of dozens of statistics collections for each League. The main challenge here was not to overload servers and bandwidth with too many calculations, due to the huge number of Leagues.

View League statistics of the current season in a large section of the platform (web version)
Craving for a League Hall of Fame!
One of the greatest urge for users, right after we delivered the essential core features, was to have an Hall of Fame for their Leagues for each season they played fantasy football. They wanted to have leaderboards for competitions along with statistics related to the game season. The main challenge, here, was the display of those data for the past two seasons, saved in a raw format on our databases as well along with the future ones for making the system automatically generate the seasonal Hall of Fame, while also granting the administrators to manually insert data for those season we didn't have any saved record. This feature was so appreciated and it was amazing how carefully administrators filled in all the data related to each season of their League life, starting from when it still was a paper-and-pen game. Keeping the action flow for this feature simple was one of the most challenging thing to manage.

Enjoy the League Hall of Fame for each season, with leaderboards and statistics (app version)
What's going on? What did I miss?
This one was a brand new feature on the platform. It was never developed in the previous versions. One of the biggest pain-points of this game was the lack of visibility of what was going on during the game process, which operations were performed by administrators, which were the main events and announcement in the game. Users needed to open the application or browse to the website to check if they were still on time for posting their line-up or to see if they won an auction for a new player, for example. A huge work to make this information visible in their proper context was made (it was a terrible fault in the previous versions of the platform), and also a notification center was designed to make the platform more lively. A very thorough and expert work was performed by our devOp engineer to make this expensive feature cost-effectives for the business owners.

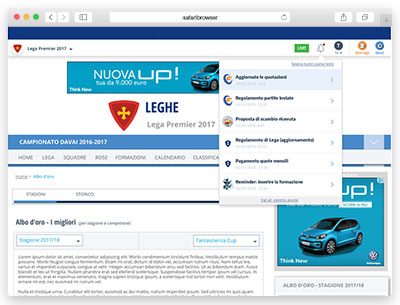
Notifications and reminder about events from platform and administrator's actions at a glance in the notification center (web version)
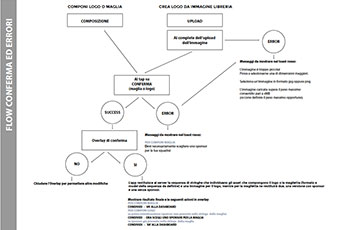
What if a League administrator cheats?
In the past few years, many users reached out the help-center with requests to investigate if the administrators of their Leagues had cheated, temporary switching some configuration settings or temporary changing their line-ups, prior to the weekly score calculation. To fix this lack in visibility, a very basic list of some administrator's operationa was developed in the previous version of the platform and it was made more complete in the new one, while tracking and showing more administrator's operations. It was a hugely appreciated feature and it also saved the help-center some work!

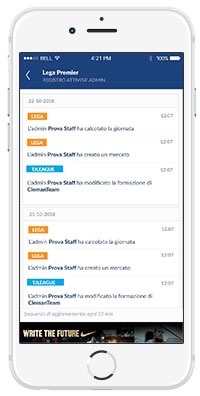
More transparency with a list of critical administrator's actions to avoid them cheating (app version)








MY WORK AT ITS CORE
Practice and learnings
I worked at this project as a UX/UI Designer and Team Leader. I went through the whole process from UX research to delivering the pixel perfect design. I also set tasks for the development team, while supervisioning the whole work. I was in charge of the production of both the native apps and the web version of this fantasy football platform.
Are you searching for someone experienced in managing complex projects hands-on? I just covered multiple roles at the same time. It was a tough work but I definitely succeeded throughout. I coped with a large set of scenarios and also technical hurdles. I proved my sense of responsabily and reliability, reaching all the goals that were set from a business perspective, while being respectful of users, only disposing a very small team and having some major business/time constraints.
Does it resonate with your business needs? Just feel free to reach out to discuss about collaborations or any other idea you want to share with me!




 This website uses exclusively technical cookies
This website uses exclusively technical cookies